기능
Relative Positioning

뷰의 배치 기준은 다음과 같다.
- Text의 경우 baseline을 사용할 수 있다.

- left와 start의 차이는 무엇일까?
- RTL, LTR

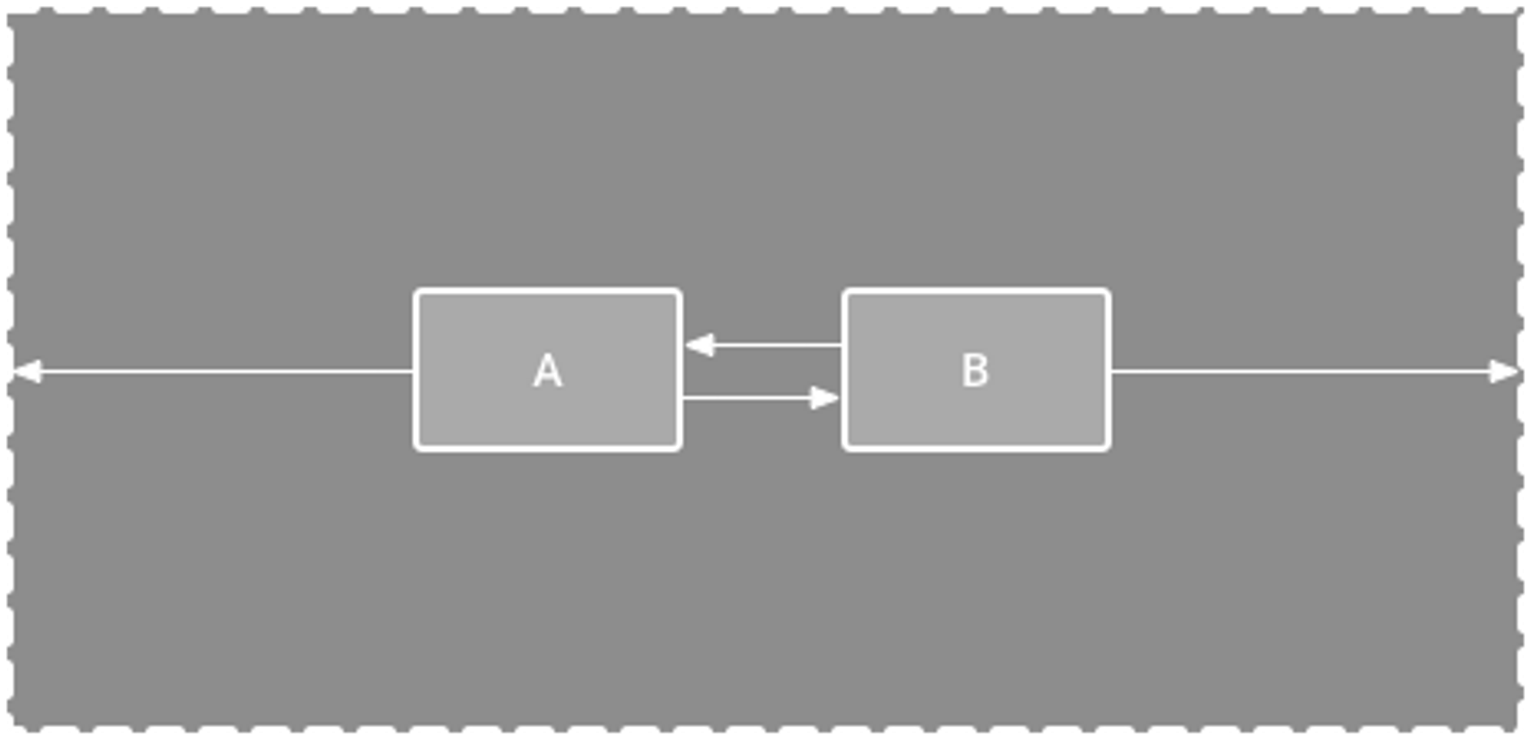
ConstraintLayout은 뷰들의 상대적인 위치로 뷰들을 배치한다.
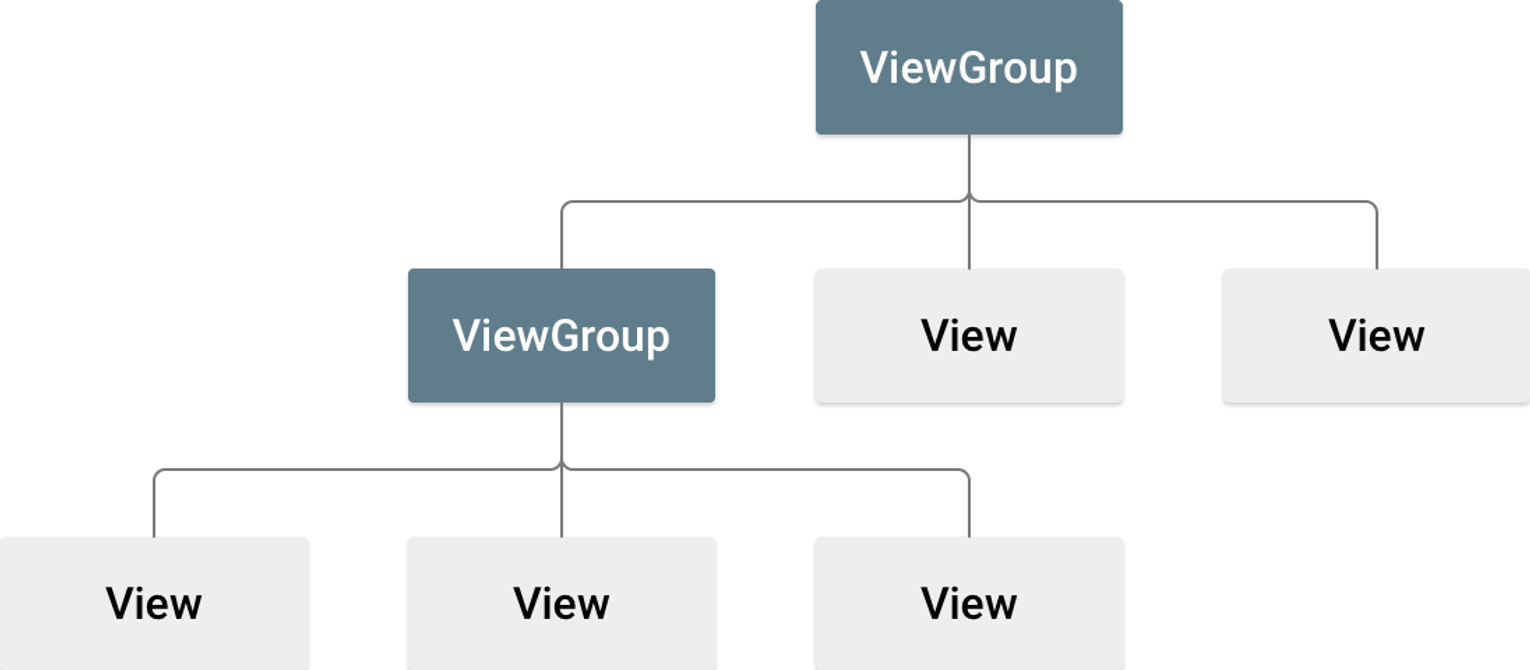
- 안드로이드의 화면은 ConstraintLayout같은 뷰 그룹이 다른 뷰나 뷰 그룹을 가지고 있는 형태로 만들어진다.
- 가장 바깥쪽의 뷰그룹이 parent 로 지칭되고, 나머지 요소는 id값으로 구분된다.
뷰의 크기

- wrap_content
- match_constraint (0dp)
- 크기 지정
배치 방법
- layout_constraintLeft_toLeftOf
- layout_constraintLeft_toRightOf
- layout_constraintRight_toLeftOf
- layout_constraintRight_toRightOf
- layout_constraintTop_toTopOf
- layout_constraintTop_toBottomOf
- layout_constraintBottom_toTopOf
- layout_constraintBottom_toBottomOf
- layout_constraintBaseline_toBaselineOf
- layout_constraintStart_toEndOf
- layout_constraintStart_toStartOf
- layout_constraintEnd_toStartOf
- layout_constraintEnd_toEndOf
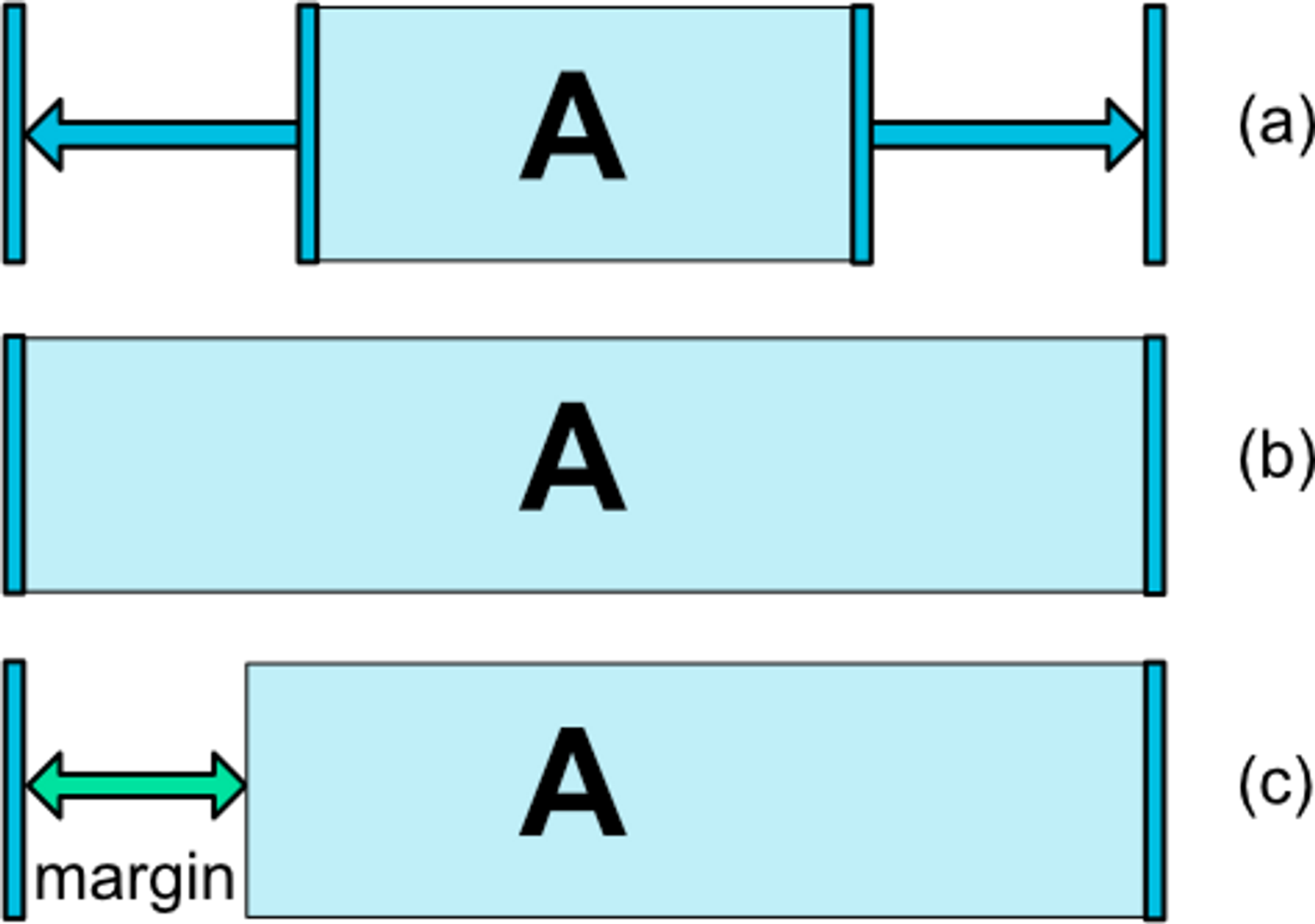
Margin
- Margin은 아는 그대로다.
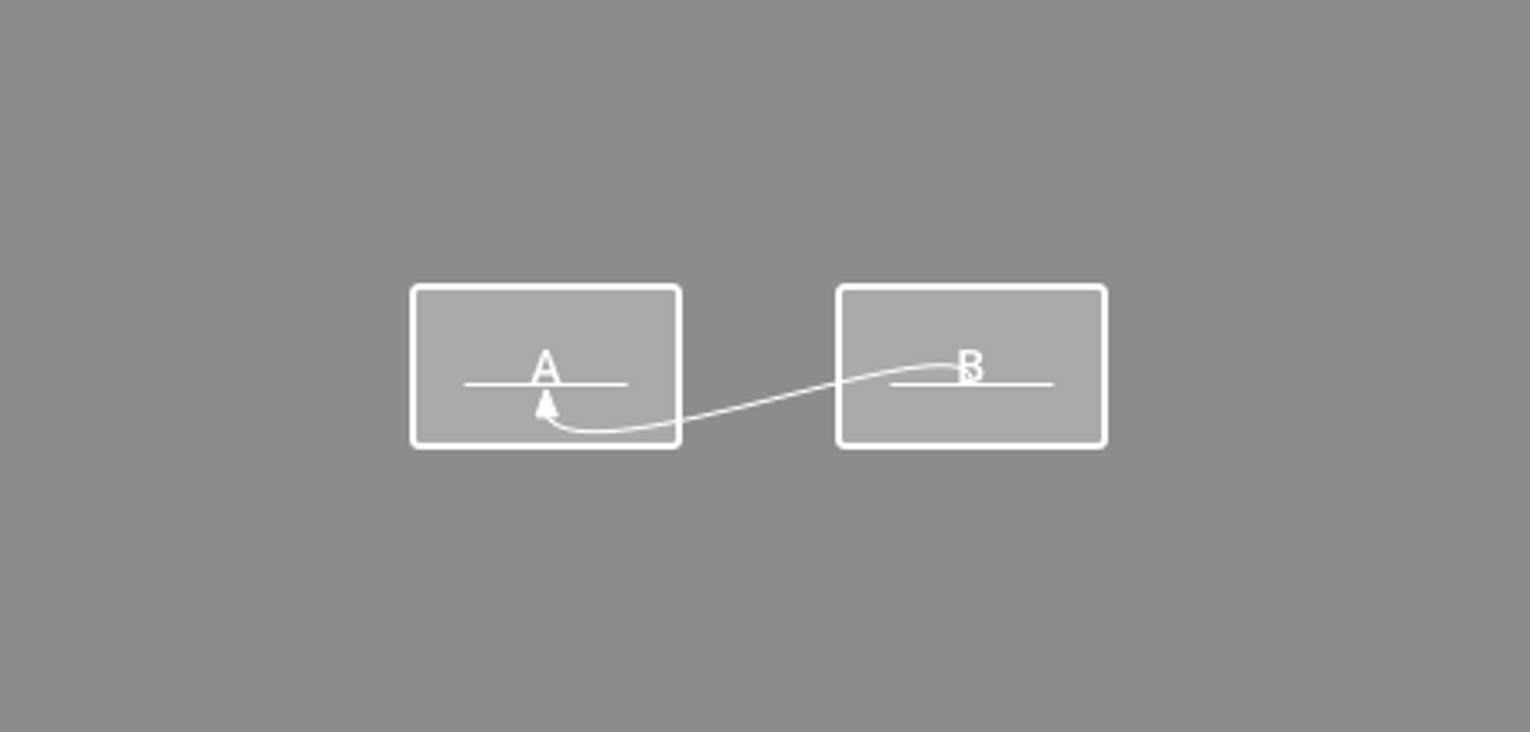
Gone Margin

- A뷰에 constraint를 같는 B 뷰가 있다. 만약 A뷰의 visiblity가 gone이 되면, B는 어떻게 될까?
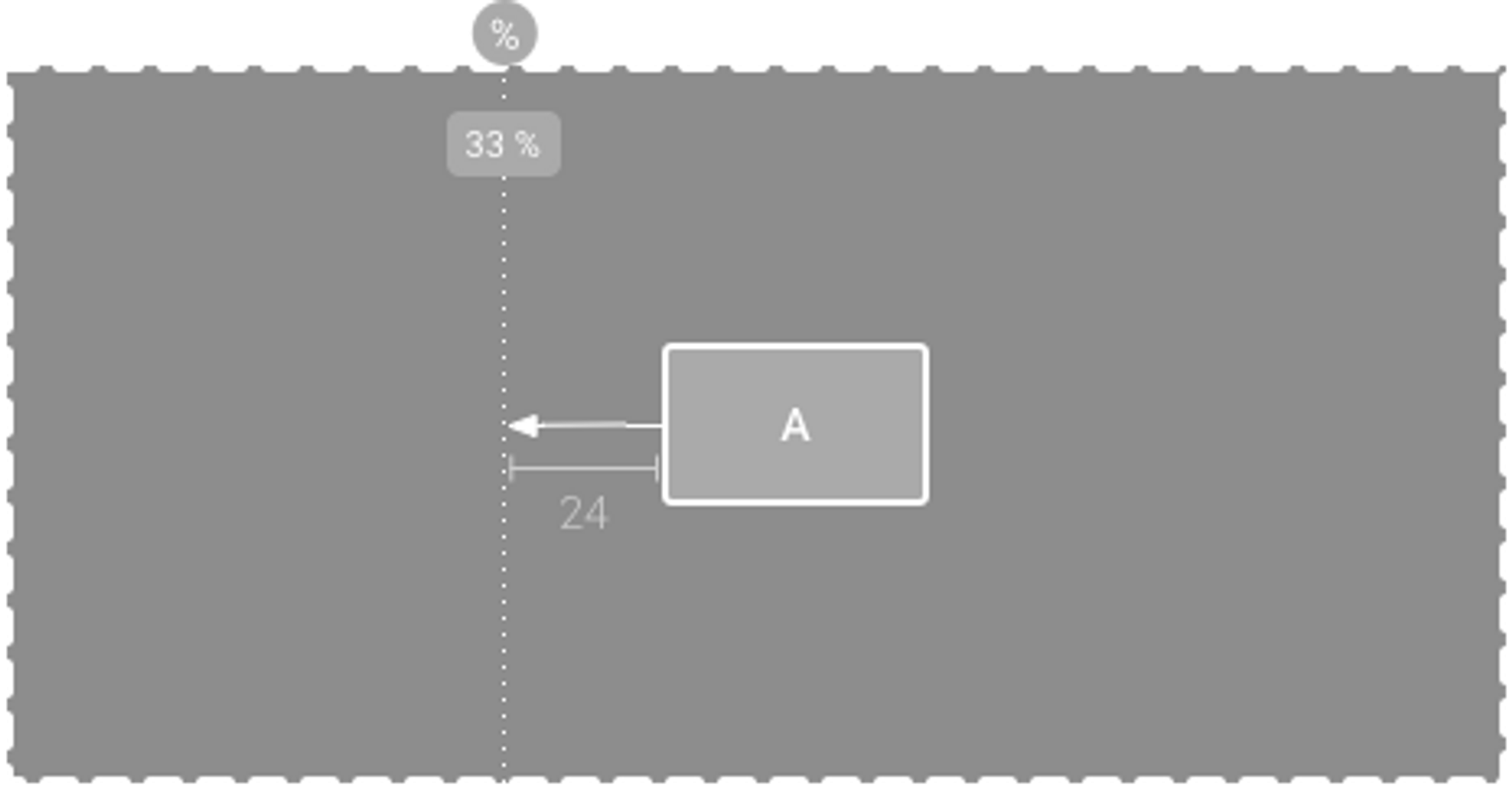
Guideline

<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.55"/>
Bias

app:layout_constraintHorizontal_bias="0.3"
- 뷰를 치우치게 만들 수 있다.
Ratio

- 비율을 지정하려면 크기 중 하나를 match_constraint로 지정해야한다
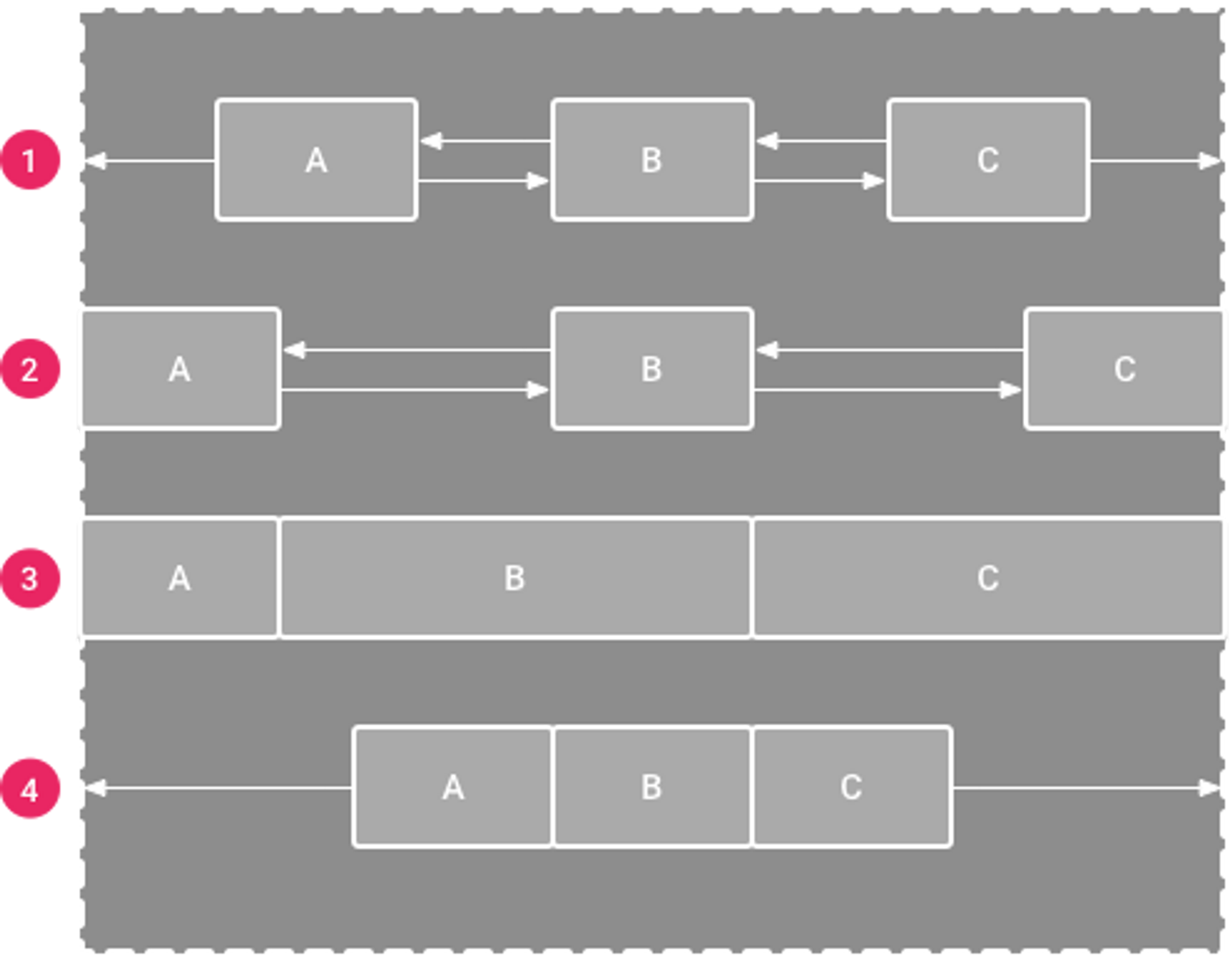
Chains

- 뷰 간에 상호참조를 할 때 Chain이 생긴다.
- 가장 왼쪽 혹은 가장 위에 있는 뷰가 ‘헤드’ 뷰이다.

- 체인 스타일을 지정할 수 있다.
체인을 사용하면, 적절한 배치와 정렬을 할 수 있다.
또한 헤드 뷰를 통해 일관된 속성(마진 등)을 적용할 수 있다.
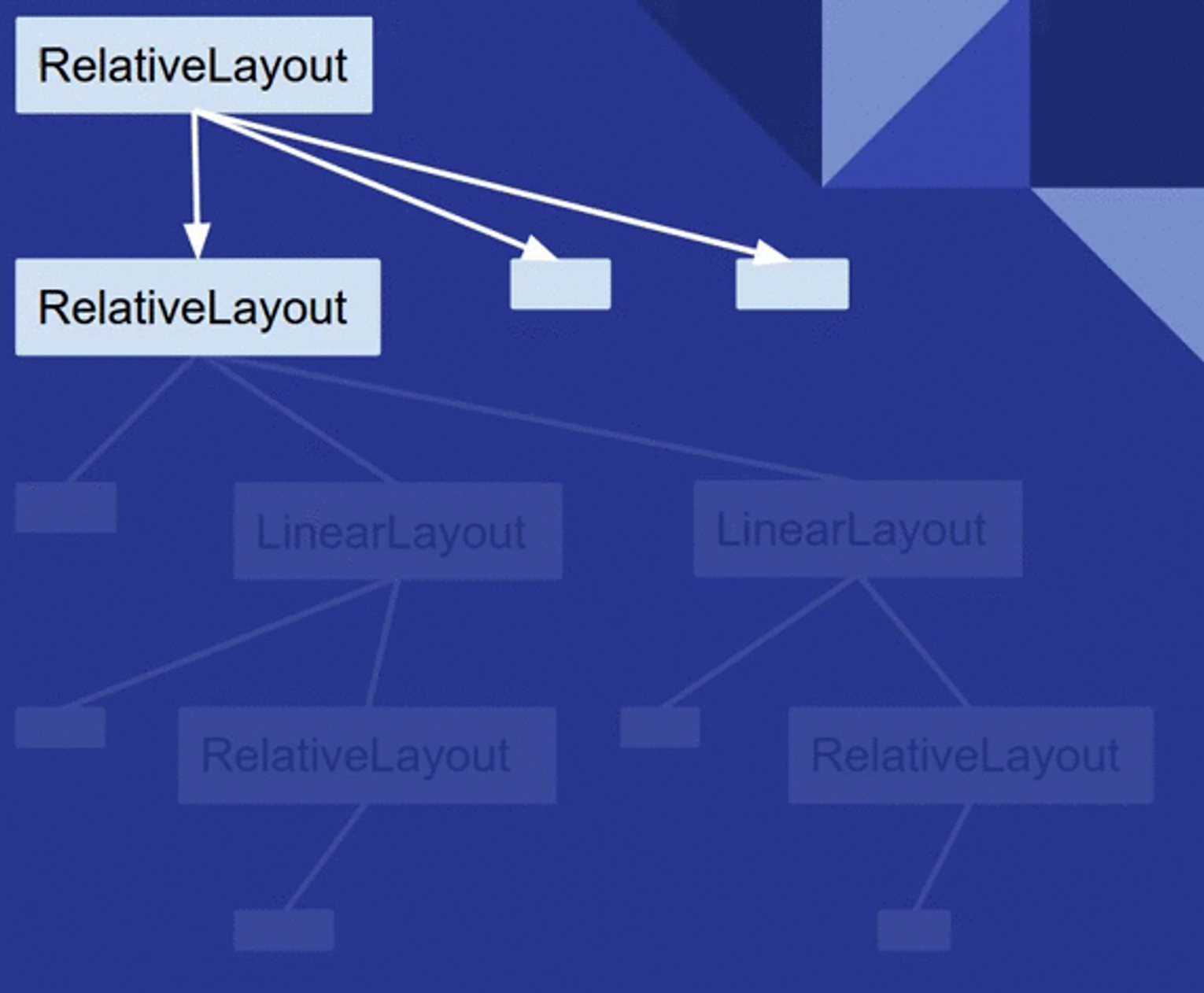
Depth를 줄이면 좋은 이유
뷰를 그리는 과정

안드로이드에서 뷰가 렌더링되는 과정을 알아보자.
렌더링 프로세스는 3단계로 구성된다.
- Measure
- 뷰 트리를 순회하며 각 ViewGroup과 View의 크기를 결정한다.
- 뷰그룹의 크기가 측정되면, 자식뷰들도 측정된다.
- Layout
- measure 단계에서 측정된 크기를 사용해서 각 뷰그룹에 있는 자식들의 위치를 결정한다.
- 이 때도 순회가 일어난다.
- Draw
- 뷰 트리에 있는 각 객체를 Canvas객체로 만들어 GPU에게 그리기 명령을 보낸다.
- 이전단계에서 구한 크기와 위치가 포함된다.
- 이 때에도 순회가 일어난다.
각 단계마다 뷰 트리의 순회가 필요하다. 그러므로 뷰가 더 많아지거나, 충첩이 될수록 더 많은 시간과 computation power가 필요하다.
By keeping a flat hierarchy in your Android app layouts, you can create a fast and responsive user interface for your app.
- DFS 시간복잡도 → O(V+E)?
일반적으로 프레임워크는 단일 패스로 상당히 빠르게 레이아웃 또는 측정 단계를 실행합니다. 그러나 좀 더 복잡한 레이아웃의 경우 프레임워크는 궁극적으로 요소를 배치하기 전에 해결하기 위해 다중 패스가 필요한 계층 구조 부분에서 여러 번 반복해야 할 수 있습니다. 레이아웃 및 측정 반복을 두 번 이상 실행해야 하는 것을 이중 과세라고 합니다.
In Compose
In the View system, was the recommended way to create large and complex layouts, as a flat view hierarchy was better for performance than nested views are. However, this is not a concern in Compose, which is able to efficiently handle deep layout hierarchies.ConstraintLayout
- View 시스템(xml)에서는 트리구조로 뷰를 관리했지만, Compose에서는 레이아웃이 Flat하게 관리되기 때문에 성능상의 이점이 사라졌다.
'Programming > 플랫폼' 카테고리의 다른 글
| [Andriod] Webview 안에서 Push Notification으로 페이지 로드하기 (0) | 2023.03.06 |
|---|---|
| [Android] 웹 뷰 로딩 오류 (0) | 2023.03.04 |
| [Android] ASyncTask Scope (0) | 2023.03.04 |
| [Android] SDK 25 (AOS7.1) 이하에서 알림 안보임 문제 해결 (0) | 2023.03.03 |
| [Android] 단위 비교 (dp, sp, px) (0) | 2023.02.21 |